我平时不怎么配置nginx,即使配也仅仅使用极其基础的功能;我在个人使用的时候基本用宝塔面板,操作简单,不用去跟那些配置文件较劲,只不过看起来挺low 此次演示操作均依赖cloudflare上完成。
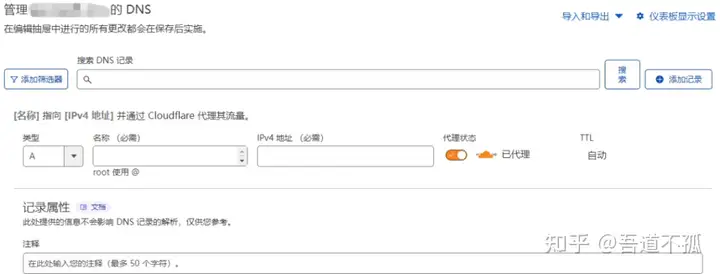
一、在cloudflare里设置DNS映射好,并开启代理。

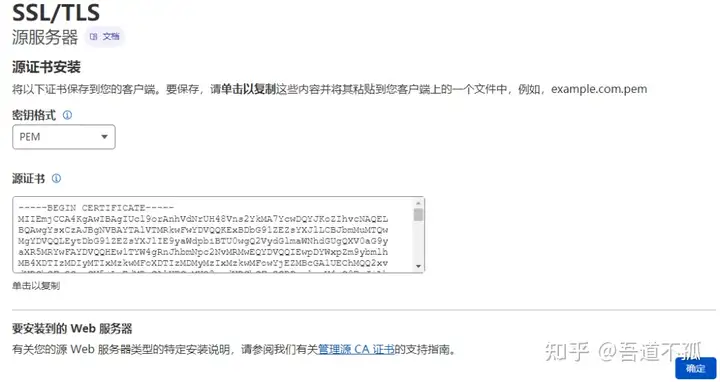
二、在cloudflare->SSL/TLS->源服务器中生成源证书,下载保存私钥(我命名为privete.key)和源证书(我命名为server.pem)并上传到服务器。

三、修改nginx配置文件。我只是对nginx自带的标准配置进行了修改,开启了“Settings for a TLS enabled server”部分(其它部分均未改动),并且修改ssl_certificate和ssl_certificate_key的路径为我刚刚上传的server.pem和private.key。
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name _;
root /usr/share/nginx/html;
ssl_certificate "/etc/pki/nginx/server.pem";
ssl_certificate_key "/etc/pki/nginx/private.key";
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_ciphers PROFILE=SYSTEM;
ssl_prefer_server_ciphers on;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}这样,就可以通过域名打开默认的nginx主页面了。
四、设置nginx强制使用https访问。截至目前,你可以通过http://xxx.com和https://xxx.com两种方式访问页面了,而我们不希望有人通过http方式访问,有多种方法进行设置。
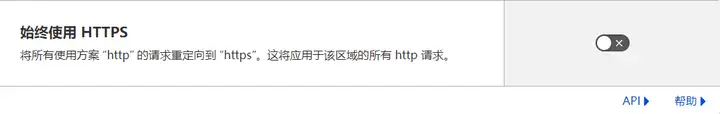
方法一,在cloudflare->SSL/TLS->边缘证书中开启“始终使用 HTTPS”,这不是本文的主旨,本文讲的是在nginx端的设置,只是顺便提一下。注意,这里的“始终使用HTTPS”选项不能和nginx端同时开启,两端只能开启一个,否则会出错。下面两种方法都是在nginx进行设置。

方法二,rewrite重写。
server {
listen 80;
listen [::]:80;
server_name test.com;
root /usr/share/nginx/html;
rewrite ^(/.*)$ https://$host$1 permanent;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}方法三,301重定向。
server {
listen 80;
listen 443 ssl http2;
server_name test.com;
root /usr/share/nginx/html;
ssl_certificate "/etc/pki/nginx/server.pem";
ssl_certificate_key "/etc/pki/nginx/private.key";
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_ciphers PROFILE=SYSTEM;
ssl_prefer_server_ciphers on;
if ($scheme = http) {
return 301 https://$server_name$request_uri;
}
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}大功告成。说实话这玩意还真不好配置,很容易出错,而且在检验效果的时候浏览器缓存总是会干扰测试结果……还是宝塔面板简单无脑啊

